type
status
date
slug
summary
tags
category
icon
password
博客搭建
复制模版
先注册登录notion
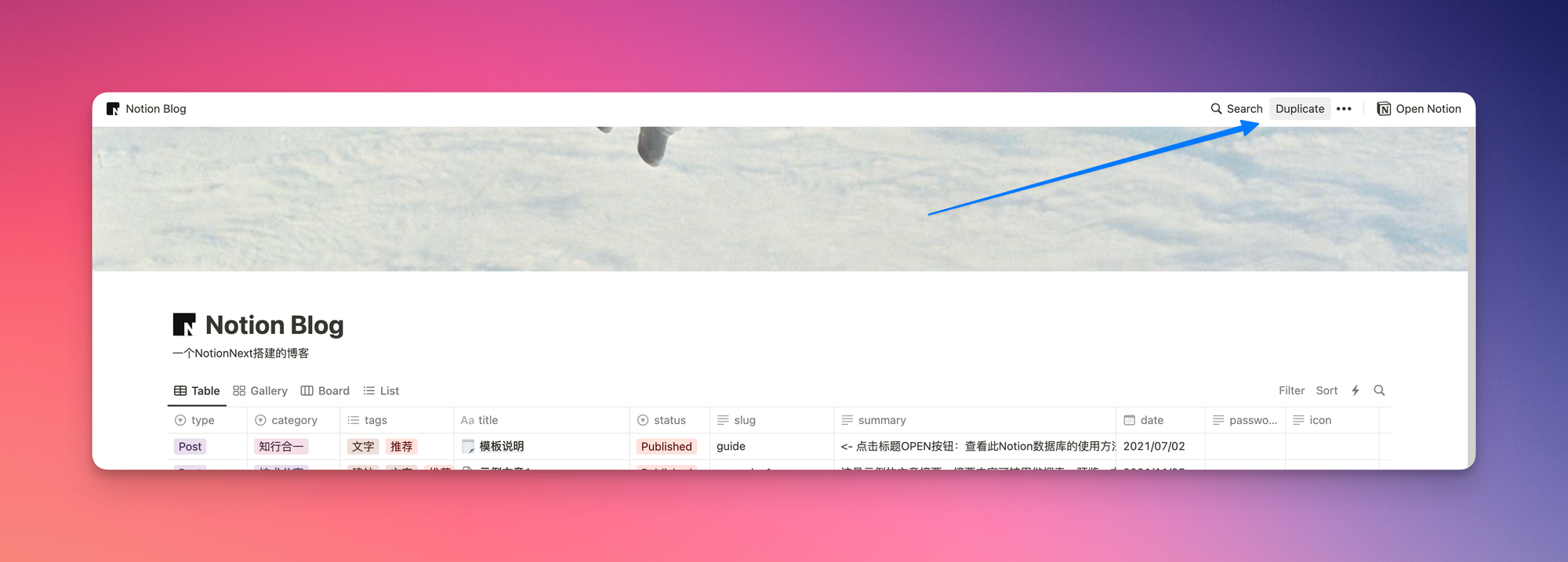
到下面这个模版里duplicate一个到自己的notion空间去

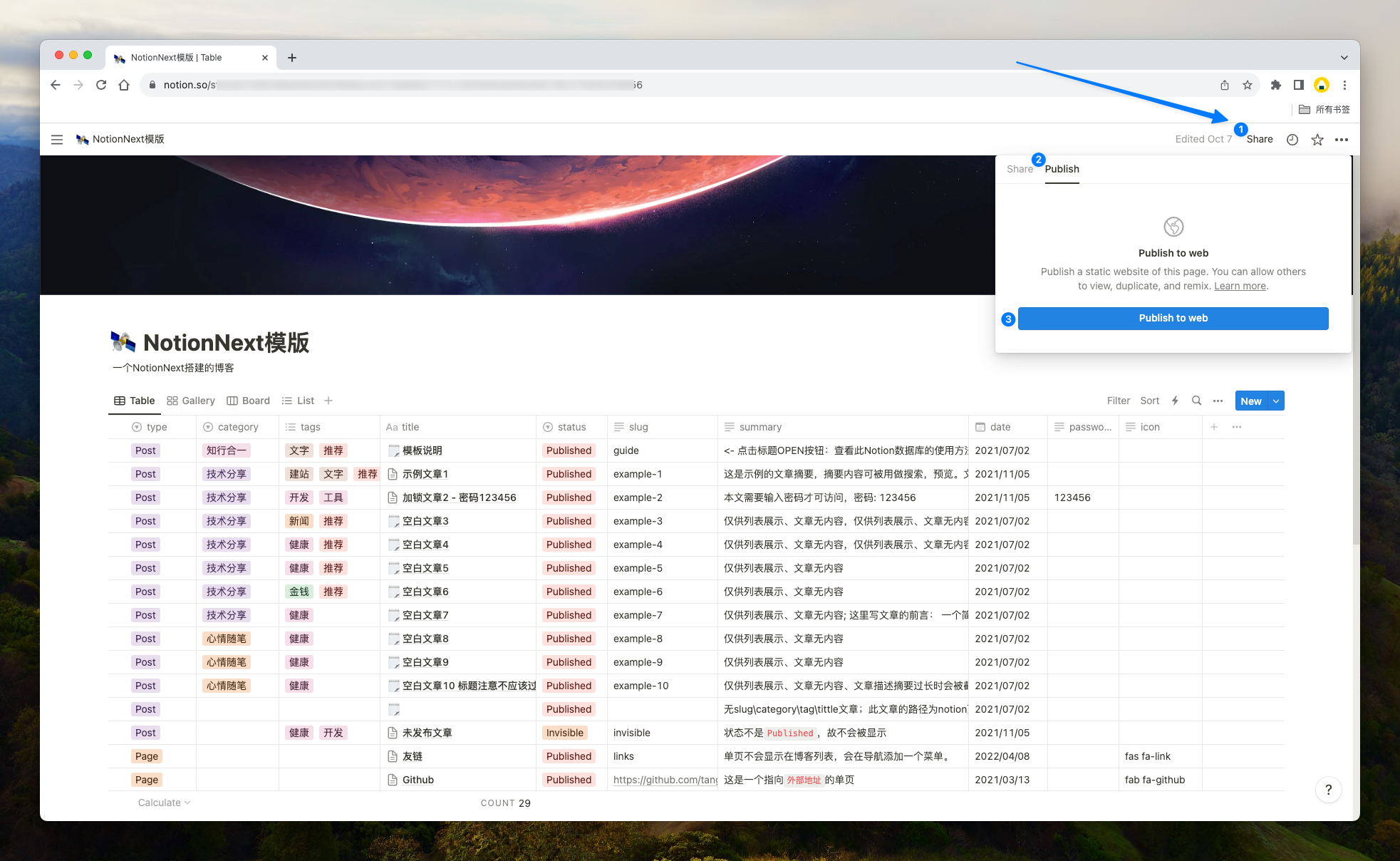
然后notion会自动返回你自己空间,然后分别点击右上角的share - publish - publish to web

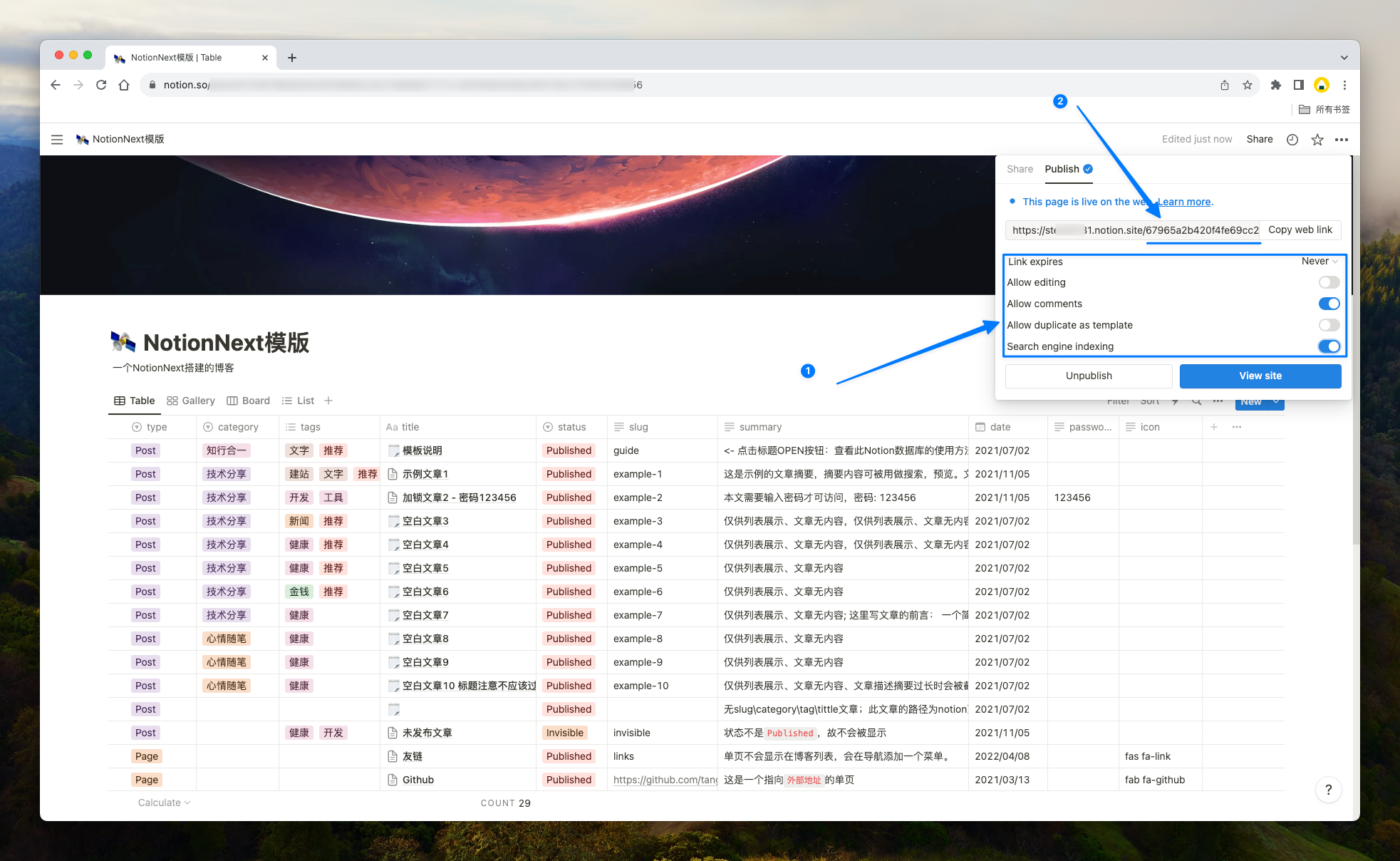
然后对应选择需要的设置
再把上面这段地址复制出来,单独提取出页面id(注意:不要 ?v= 后面的英文数字),保存起来后面会用上
比如下面示例中的 67965a2b420f4fe69cc2a71da5feb777

Github fork
先注册登录github
然后到下面这个地址去fork这个项目
Vercel部署

点击Continue with Github来使用github登录

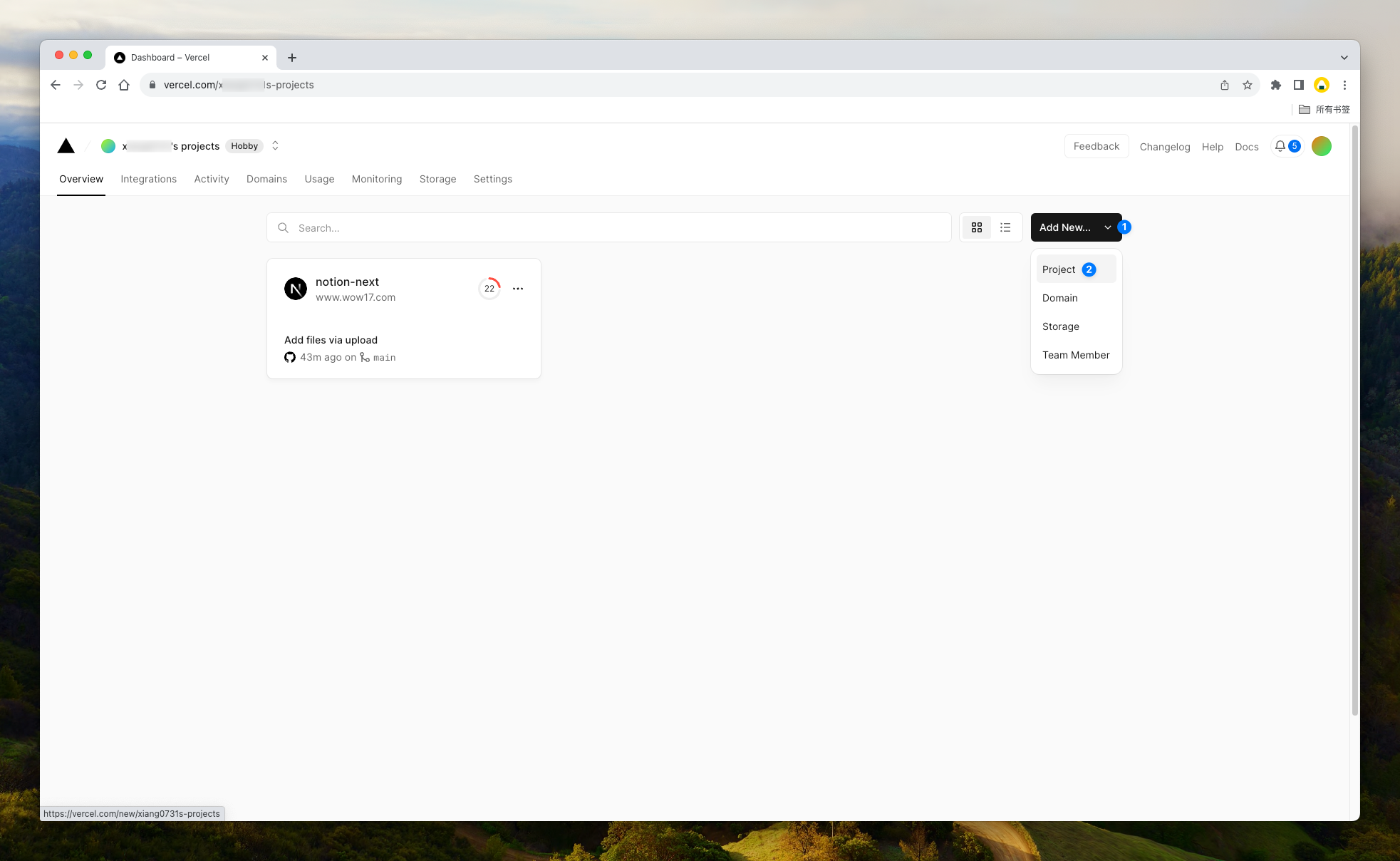
点击右手边Add New,然后选择project
(此步也可以通过直接访问下方链接代替)

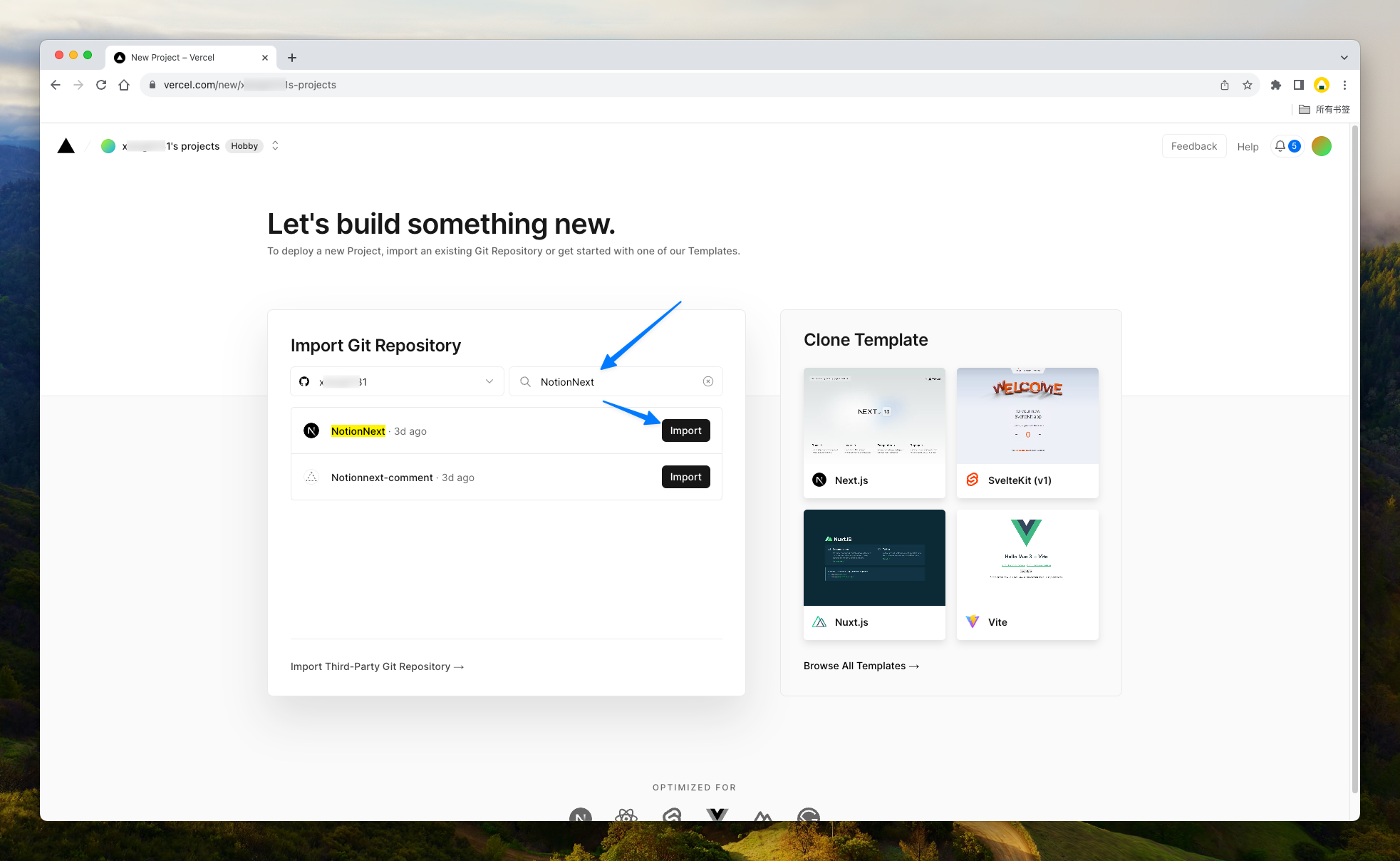
在查找框里输入 NotionNext ,然后点击下面的NotionNext旁边的import按钮

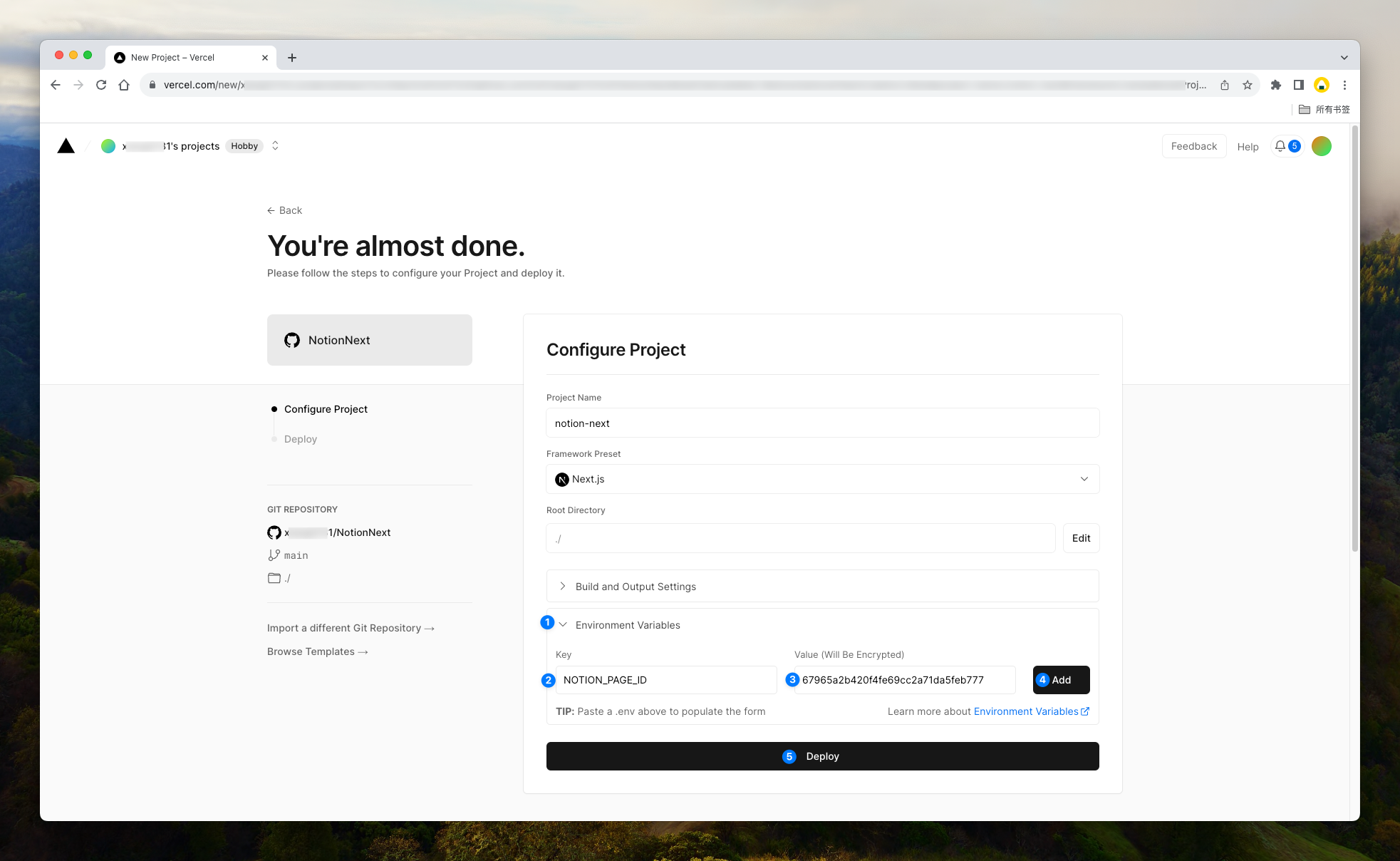
填写新项目名字,然后打开Environment Variables
分别在Key里输入 NOTION_PAGE_ID
在Value里输入刚刚notion阶段保存的页面id
然后点击add,再点击deploy,等待部署完成即可。

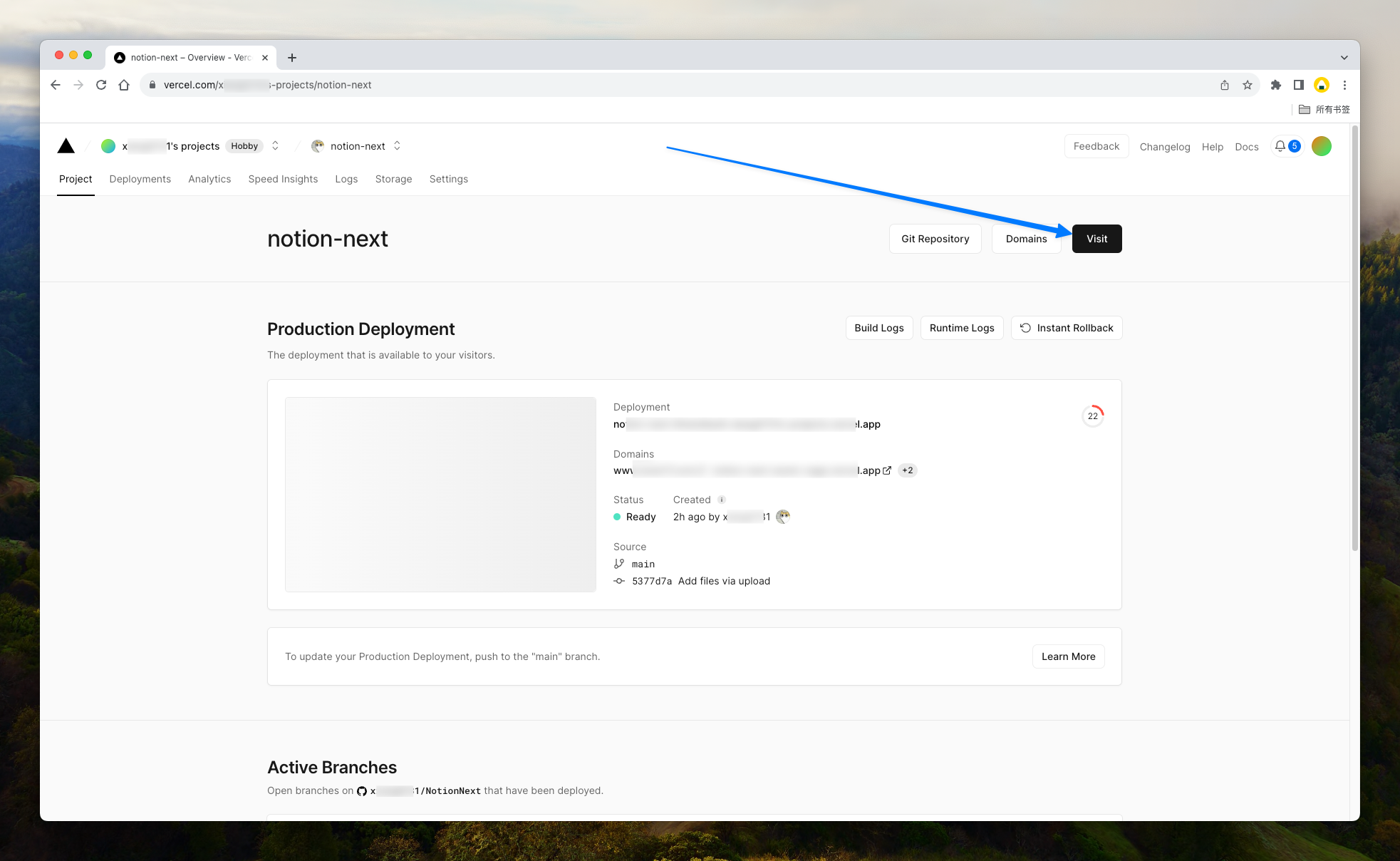
等部署完成后
进入项目之后点击visit,就可以跳转博客查看效果了

博客优化
博客建议
建议手动选取cover(即文章封面图),不然每次都是随机的图
页面图标
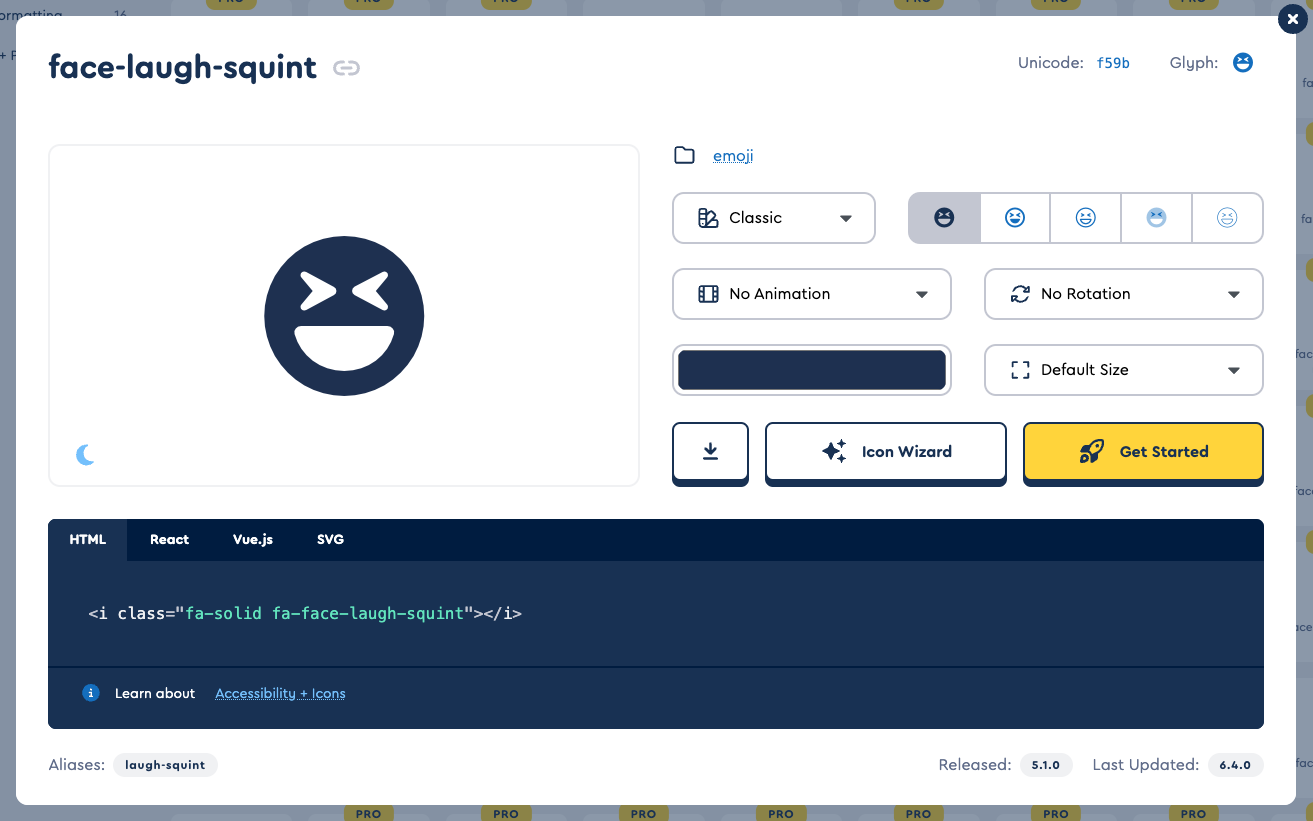
可以直接在https://fontawesome.com/里找到你想要的图标
然后打开图标,复制图标里HTML下面那段代码里的片段
如下图中代码:<i class="fa-solid fa-face-laugh-squint"></i>
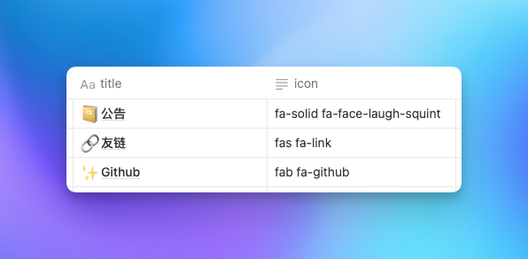
只要把 fa-solid fa-face-laugh-squint 这段,填入notion数据库中icon列即可


博客写作
写作建议
由于文章的宽度是限制得很窄,所以附图的话,用小标记的时候要谨慎一些(尽量用大图标标记容易阅读)
页面展示
貌似如果长文字放在name列的话,是不会自动换行的

但是放在其他text列,是可以换行的

文章封面
当notion没有设置固定的cover时,文章封面会随机变化(所以也不怕没有主题背景图)
如果设置了固定的cover,就算自己调整了位置,文章封面也不会被影响(如果以后改成能跟随自定义变化就好了)
关于type
当type为page且带有slug的时候,才可以直接在域名后加slug访问
当type为post的时候就算带了slug也不行
比如下面的POC,访问路径就是wow17.com/POC

- 作者:Steve17
- 链接:https://wow17.com/article/ac2655ef-450e-43dc-b932-2f1b59594df2
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。